Untuk memahami pembuatan paragraf <p> pada HTML, diharapkan anda terlebih dahulu sudah memahami penulisan dan apa itu tag, element, atribut(bisa anda pelajari disini). paragraf disini merupakan suatu tag untuk membuat suatu elemen dalam penulisan HTML. dalam paragraf itu sendiri terdapat 3 element/tag lain yang bisa dikombinasikan langsung dengan tag paragraf <p>. element tag tersebut yaitu :
- paragraf rata kiri menggunakan align left
- paragraf rata kanan menggunakan align right
- paragraf rata tengah menggunakan align center
- paragraf rata kiri kanan menggunaan align justify
HTML mengunakan tag kusus untuk membuat paragraf yaitu <p>. perhatikan contoh berikut :
<!DOCTYPE html>
<html>
<head>
<title>belajar membuat paragraf</title>
</head>
<body>
ini adalah paragraf pertama
ini adalah paragraf kedua
</body>
</html>
Dari contoh di atas itu termasuk penulisan paragraf yang kurang tepat, di karenakan paragraf satu dan paragraf kedua tidak di pisahkan melainkan di satukan. dalam HTML enter dan spasi itu di abaikan.
Untuk penulisan yang lebih tepatnya, paragraf menggunakan <p> berikut inplementasi <p> dalam dokumen HTML :
<!DOCTYPE html>
<html>
<head>
<title>belajar membuat paragraf</title>
</head>
<body>
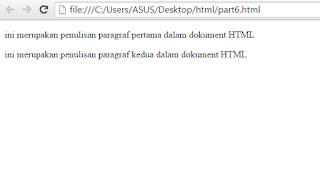
<p>ini merupakan penulisan paragraf pertama dalam dokument HTML</p>
<p>ini merupakan penulisan paragraf kedua dalam dokument HTML</p>
</body>
</html>
Dari contoh di atas dapat anda lihat bahwa penulisan paragraf pertama dan paragraf kedua di pisahkan. untuk memisahkan antara paragraf satu dan dua ini menggunakana <p>.
Jenis Paragraf
1. Paragraf Rata Kiri
<p align="left">1. ini merupakan penulisan paragraf rata kiri dalam dokument HTML</p>2. Paragraf Rata Kanan
<p align="right">2. ini merupakan penulisan paragraf rata kanan dalam dokument HTML</p>3. Paragraf Rata Tenang
<p align="center">3. ini merupakan penulisan paragraf rata tengah dalam dokument HTML</p>4. Paragraf Rata Kiri Kanan
<p align="justivy">4. ini merupakan penulisan paragraf rata kiri kanan dalam dokument HTML</p>Berikut contohnya :
<!DOCTYPE html>
<html>
<head>
<title>belajar membuat paragraf</title>
</head>
<body>
<p align="left">1. ini merupakan penulisan paragraf rata kiri dalam dokument HTML</p>
<p align="right">2. ini merupakan penulisan paragraf rata kanan dalam dokument HTML</p>
<p align="center">3. ini merupakan penulisan paragraf rata tengah dalam dokument HTML</p>
<p align="justivy">4. ini merupakan penulisan paragraf rata kiri kanan dalam dokument HTML</p>
</body>
</html>
Penulisan Paragraf <br>
Cara lain yang bisa anda gunakan dalam penulisan paragraf dalam dokumen HTML adalah menggunakan tag <br> atau dikenal dengan break. perhatikan contoh berikut :
<!DOCTYPE html>
<html>
<head>
<title>belajar membuat paragraf</title>
</head>
<body> ini merupakan penulisan paragrah pertama </br>
ini merupakan penulisan paragrah kedua
</body>
</html>
Dari contoh di atas bisa anda lihat penggunaan <br/> dalam dokument HTML. <br/> ini bisa digunakan dalam penulisan paragraf namun fungsi dari <br/> sebenarnya adalah memisahkan teks satu dengan teks lainnya. ada sedikit perbedaan antara penggunakan <p> dengan <br/> yang bisa bisa anda lihat sendiri di atas. salah satu perbedaannya adalah : jika menggunakan <p> maka bari yang di atur dalam HTML lebih besar di bandingkan dengan <br/>. jika memang membutuhkan paragraf dalam dokumen HTML sebaiknya langsung mengguanakan tag <p>





ConversionConversion EmoticonEmoticon